반응형
◆ node 설치
◆ react 설치 : npm install -g create-react-app
◆ 참고할 내용
▶ 리액트 라우터 패키지: https://reacttraining.com/react-router/
▶ 스트라이프: https://stripe.com/
▶ 리액트 폼 제어: https://reactjs.org/docs/forms.html

◆ 프로젝트 생성: create-react-app music_frontend
◆ src 디렉토리에서 다음 파일 삭제
▶ App.css
▶ index.css
▶ logo.svg
◆ public 디렉토리에 다운로드 받은 파일을 복사
◆ Main 페이지를 위한 3개의 자바스크립트 파일을 src 디렉토리에 생성
▶ Navigation.js: 탐색 메뉴 컴포넌트
▶ ProductCards.js: Home 과 Promotions 페이지 컴포넌트
▶ About.js: About 페이지 컴포넌트
◆ 탐색 메뉴 만들기

▶ react-router-dom 패키지 설정: npm install –-save react-router-dom
▶ Navigation.js 파일 작성
import React from 'react';
import { NavLink } from 'react-router-dom';
//새로운 컴포넌트 생성
export default class Navigation extends React.Component {
//뷰 생성
render() {
return (
<div>
<nav className="navbar navbar-expand-lg navbar-dark bg-success fixed-top">
<div className="container">
<button type="button" className="navbar-brand order-1 btn btn-success"
onClick={() => { this.props.showModalWindow();}}>Sign in</button>
<div className="navbar-collapse" id="navbarNavAltMarkup">
<div className="navbar-nav">
<NavLink className="nav-item nav-link" to="/">Home</NavLink>
<NavLink className="nav-item nav-link" to="/promos">Promotions</NavLink>
<NavLink className="nav-item nav-link" to="/about">About</NavLink>
</div>
</div>
</div>
</nav>
</div>
);
}
}
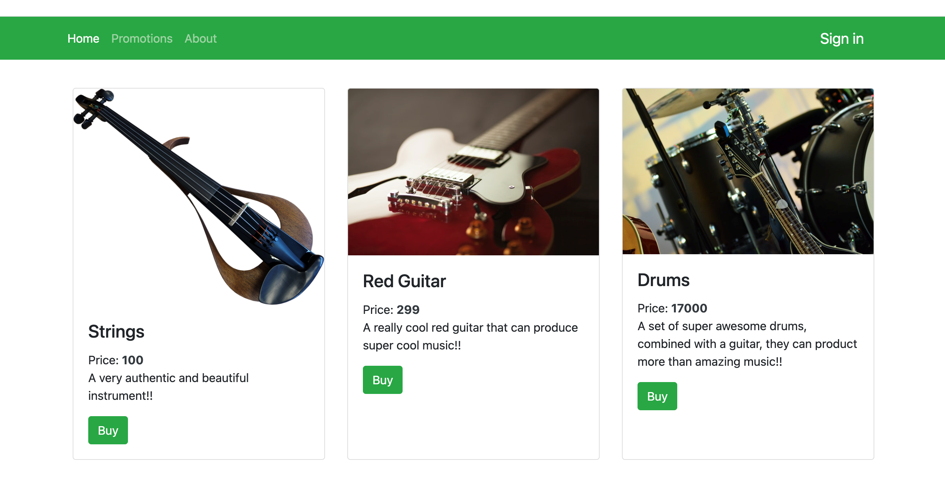
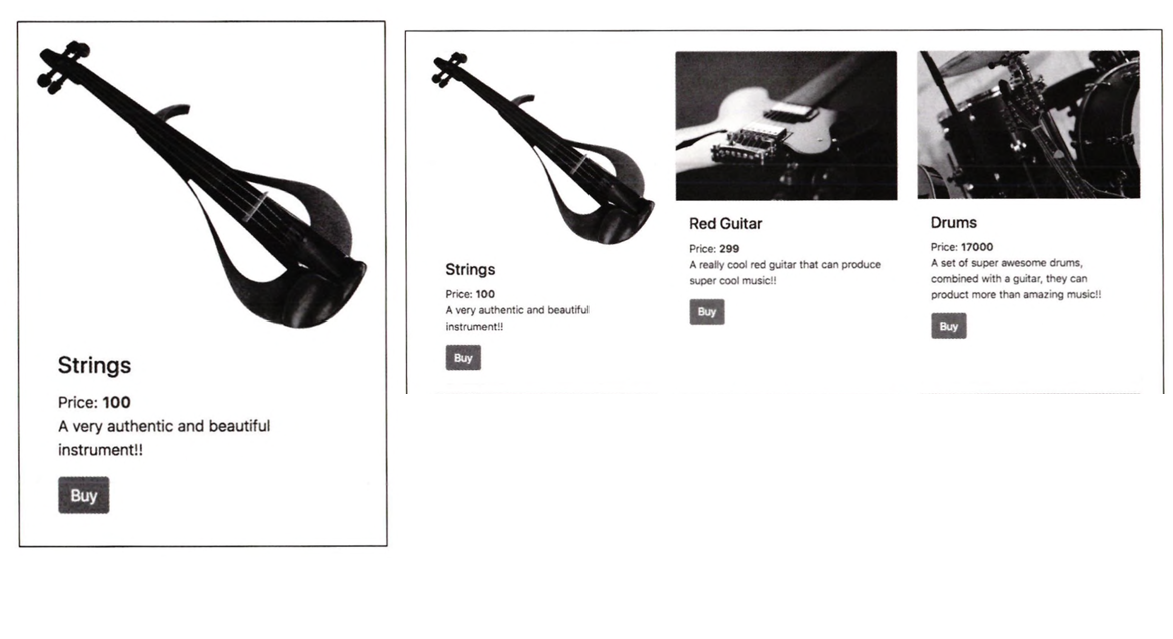
◆ 상품 페이지

▶ 상품 페이지 작성 - ProductCards.js 파일 작성
import React from 'react';
class Card extends React.Component {
render() {
const priceColor = (this.props.promo) ? "text-danger" : "text-dark";
const sellPrice = (this.props.promo) ? this.props.promotion : this.props.price;
return (
<div className="col-md-6 col-lg-4 d-flex align-items-stretch">
<div className="card mb-3">
<img className="card-img-top" src={this.props.img} alt={this.props.imgalt} />
<div className="card-body">
<h4 className="card-title">{this.props.productname}</h4>
Price: <strong className={priceColor}>{sellPrice}</strong>
<p className="card-text">{this.props.desc}</p>
<a className="btn btn-success text-white" onClick={() => { this.props.showBuyModal(this.props.ID, sellPrice) }}>Buy</a>
</div>
</div>
</div>
);
}
}
export default class CardContainer extends React.Component {
constructor(props) {
super(props);
this.state = {
cards: []
};
}
componentDidMount() {
fetch(this.props.location)
.then(res => res.json())
.then((result) => {
this.setState({
cards: result
});
});
}
render() {
const cards = this.state.cards;
let items = cards.map(
card => <Card key={card.id} {...card} promo={this.props.promo} showBuyModal={this.props.showBuyModal}/>
);
return (
<div>
<div className="mt-5 row">
{items}
</div>
</div>
);
}
}
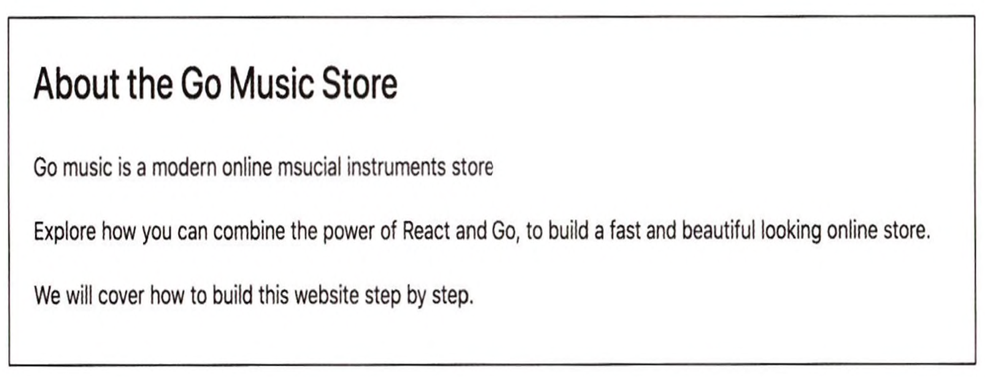
◆ About 페이지

▶ About 페이지 작성 - About.js 파일 작성
import React from 'react';
export default function About(props) {
return (
<div className="row mt-5">
<div className="col-12 order-lg-1">
<h3 className="mb-4">About the Go Music Store</h3>
<p>Go music is a modern online msucial instruments store</p>
<p>Explore how you can combine the power of React and Go, to build a fast and beautiful looking online store.</p>
<p>We will cover how to build this website step by step.</p>
</div>
</div>);
}
반응형
'IT 초보코딩의 세계 > Go 언어' 카테고리의 다른 글
| Go 언어 Front End 제작해보기(회원 가입) 3장 (4) | 2023.05.11 |
|---|---|
| Go 언어 Front End 제작해보기(모달 윈도) 2장 (6) | 2023.05.10 |
| [Block Chain] Go언어의 RESTful API, Gin Framework, Model&Database Layer 1장 (12) | 2023.04.15 |
| [Block Chain] Go언어의 Web Download 3장 (0) | 2023.04.14 |
| [Block Chain] Go언어의 AES 대칭키, RSA 공개키 알고리즘 2장 (2) | 2023.04.14 |



댓글