반응형
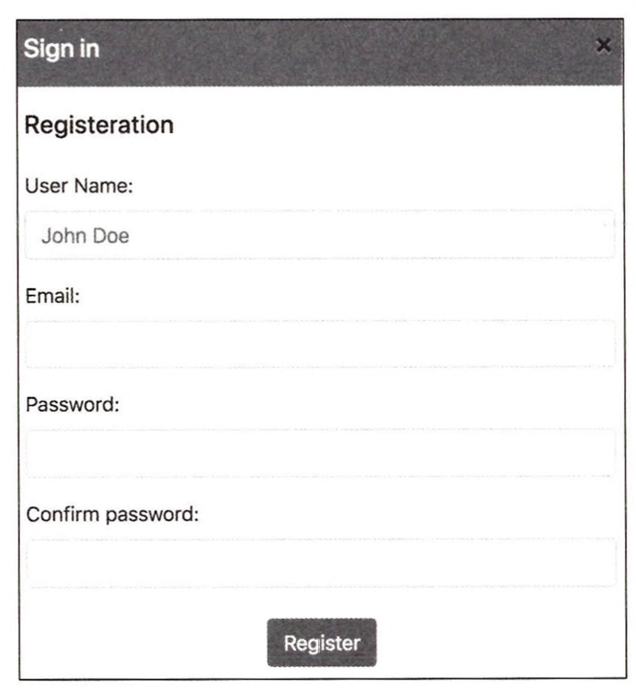
◆ 회원 가입 페이지

▶ 회원 가입 폼을 작성 – src/modalwindow.js 파일
class RegistrationForm extends React.Component {
constructor(props) {
super(props);
this.handleSubmit = this.handleSubmit.bind(this);
this.state = {
errormessage: ''
}
this.handleChange = this.handleChange.bind(this);
this.handleSubmit = this.handleSubmit.bind(this);
}
handleChange(event) {
event.preventDefault();
const name = event.target.name;
const value = event.target.value;
this.setState({
[name]: value
});
}
handleSubmit(event) {
event.preventDefault();
console.log(this.state);
}
render() {
let message = null;
if (this.state.errormessage.length !== 0) {
message = <h5 className="mb-4 text-danger">{this.state.errormessage}</h5>;
}
return (
<div>
{message}
<form onSubmit={this.handleSubmit}>
<h5 className="mb-4">Registration</h5>
<div className="form-group">
<label htmlFor="username">User Name:</label>
<input id="username" name='username' className="form-control" placeholder='John Doe' type='text' onChange={this.handleChange} />
</div>
<div className="form-group">
<label htmlFor="email">Email:</label>
<input type="email" name='email' className="form-control" id="email" onChange={this.handleChange} />
</div>
<div className="form-group">
<label htmlFor="pass">Password:</label>
<input type="password" name='pass1' className="form-control" id="pass1" onChange={this.handleChange} />
</div>
<div className="form-group">
<label htmlFor="pass">Confirm password:</label>
<input type="password" name='pass2' className="form-control" id="pass2" onChange={this.handleChange} />
</div>
<div className="form-row text-center">
<div className="col-12 mt-2">
<button type="submit" className="btn btn-success btn-large">Register</button>
</div>
</div>
</form>
</div>
);
}
}
◆ 가입 폼 과 로그인 폼을 포함하는 부모 모달 윈도우
▶부모 모달 윈도우 작성 – src/modalwindow.js 파일
export class SignInModalWindow extends React.Component {
constructor(props) {
super(props);
this.state = {
showRegistrationForm: false
};
this.handleNewUser = this.handleNewUser.bind(this);
}
handleNewUser() {
this.setState({
showRegistrationForm: true
});
}
render() {
let modalBody = <SingInForm handleNewUser={this.handleNewUser} />
if (this.state.showRegistrationForm === true) {
modalBody = <RegistrationForm />
}
return (
<Modal id="register" tabIndex="-1" role="dialog" isOpen={this.props.showModal} toggle={this.props.toggle}>
<div role="document">
<ModalHeader toggle={this.props.toggle} className="bg-success text-white">
Sign in
{/*<button className="close">
<span aria-hidden="true">×</span>
</button>*/}
</ModalHeader>
{modalBody}
</ModalBody>
</div>
</Modal>
);
}
}
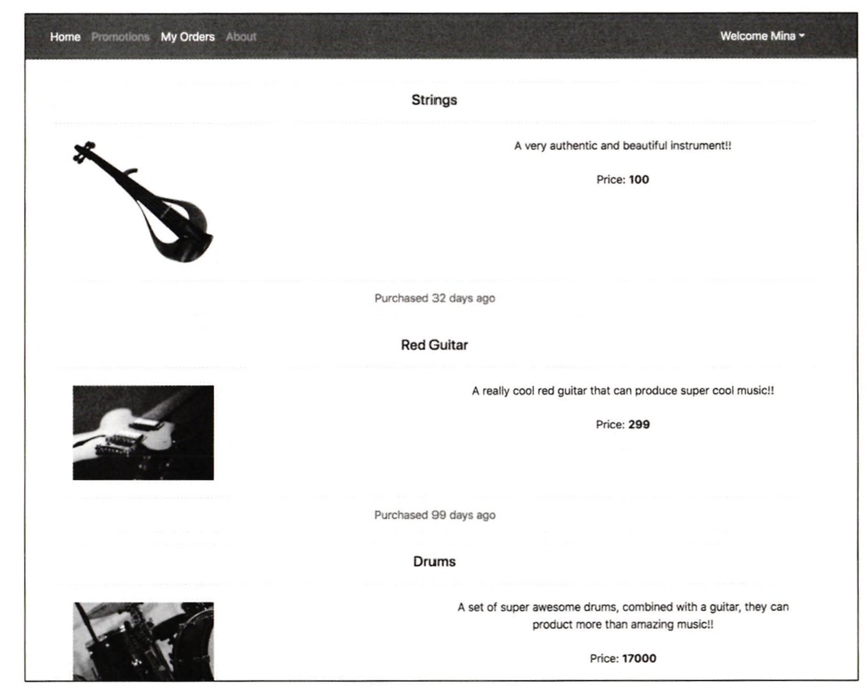
◆ 주문 내역 페이지

▶주문 내역 페이지 – src/order.js
import React from 'react';
function Order(props) {
return (
<div className="col-12">
<div className="card text-center">
<div className="card-header"><h5>{props.productname}</h5></div>
<div className="card-body">
<div className="row">
<div className="mx-auto col-6">
<img src={props.img} alt={props.imgalt} className="img-thumbnail float-left" />
</div>
<div className="col-6">
<p className="card-text">{props.desc}</p>
<div className="mt-4">
Price: <strong>{props.price}</strong>
</div>
</div>
</div>
</div>
<div className="card-footer text-muted">
Purchased {props.days} days ago
</div>
</div>
<div className="mt-3" />
</div>
);
}
export default class OrderContainer extends React.Component {
constructor(props) {
super(props);
this.state = {
orders: []
};
}
componentDidMount() {
fetch(this.props.location)
.then(res => res.json())
.then((result) => {
this.setState({
orders: result.orders
});
});
}
render() {
return (
<div className="row mt-5">
{this.state.orders.map(order => <Order {...order} />)}
</div>
);
}
}
반응형
'IT 초보코딩의 세계 > Go 언어' 카테고리의 다른 글
| Go 언어 Front End 제작해보기(주문내역 페이지, 탐색메뉴) 5장 (8) | 2023.05.15 |
|---|---|
| Go 언어 Front End 제작해보기(로그인 페이지) 4장 (6) | 2023.05.12 |
| Go 언어 Front End 제작해보기(모달 윈도) 2장 (6) | 2023.05.10 |
| Go 언어 Front End 제작해보기 1장 (16) | 2023.05.05 |
| [Block Chain] Go언어의 RESTful API, Gin Framework, Model&Database Layer 1장 (12) | 2023.04.15 |




댓글