◆ 라인/막대 이중 축 차트
▶ Use Case
● 그룹사 매출을 표현한 대시보드

● 그룹사 매출을 표현한 대시보드
- 라인/막대 차트를 통해 연관된 데이터를 동시에 확인 할 수 있음
- 대시보드 아래의 왼쪽을 보면 라인/막대 이중 축 차트를 통해 영업 이익과 영업 이익률을 함께 파악할 수 있는데 막대의 높낮이를 통해 4월 이익이 전달에 비해 하락했지만 라인을 통해 영업 이익률이 전달에 비해 증가한 것을 알 수 있고 이를 통해 비록 이익은 하락했지만 수익성이 전반적으로 개선됐다는 것을 알 수 있음
- 라인/막대 이중 축 차트는 2가지 연관된 데이터를 함께 표현하고 해석해 새로운 인사이트를 도출하거나 의사결정을 할 때 유용
▶ 트리 맵 차트
● 트리 맵 차트는 하나의 차원과 측정값으로도 만들 수 있는 간단한 차트
● 차원값에 따라 트리 맵의 구조와 영역이 결정되고 측정값의 크기에 따라 트리 맵의 영역별 차이를 크기와 색상을 통해 확인할 수 있는데 이를 통해 각 사각형의 영역 과 색상으로 데이터의 구성 비율 또는 비중을 살펴볼 수 있음
● 고려 사항
- 각 항목별 데이터의 차이가 커야 직관적인 시각화가 가능한데 각 항목 별 차이가 크지 않다면 그 차이를 직관적으로 표현하기 어려움
- 5개 이상의 항목 데이터를 시각화할 때 더욱 유용한데 항목의 개수가 적은 경우에는 라인/막대 차트를 사용하는 것이 더 효과적

● 데이터 구성 예시

▶ 실습: 트리맵 차트를 구성하기 위해서는 1개의 차원 필드와 1개의 측정값 필드가 반드시 필요
● 1개 이상의 차원과 측정 값이 선택된 상태라면 [표현 방식]에서 원클릭으로 트리 맵 차트를 구현 가능
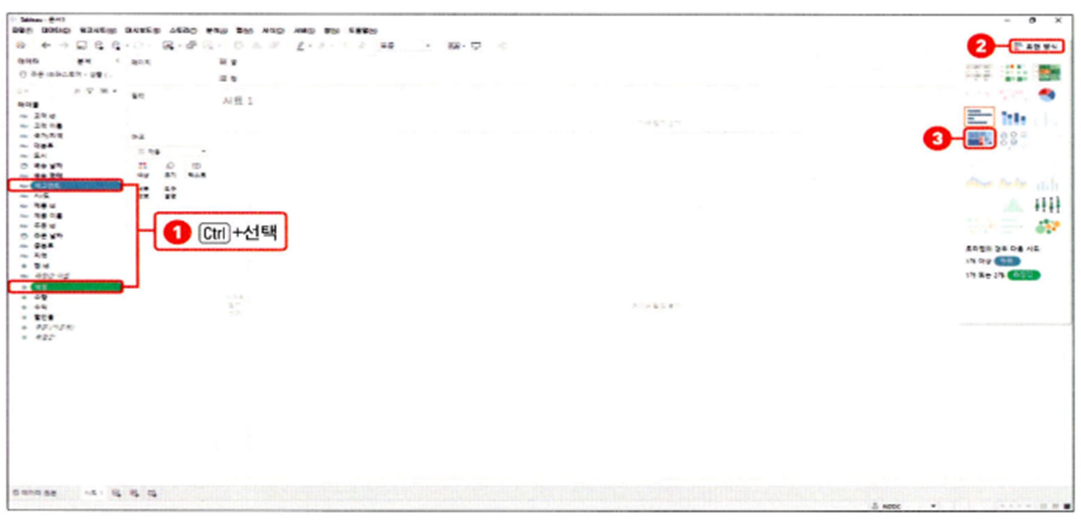
● CTRL 을 누른 상태에서 [세그먼트]와 [매출] 필드를 선택한 후 오른쪽 위에 있는 [표현 방식]에서 트리 맵 차트를 선택

● 표현 방식을 통해 트리 맵 차트를 선택하면 차원인 [세그먼트] 필드를 기준으로 사각 형의 영역이 정해지고 측정 값인 [매출] 필드를 기준으로 사각형의 크기를 설정
● [마크] 카드를 살펴보면 색상과 크기에 [합계(매출)] 필드가 적용돼 사각형의 크기가 결정된 것을 알 수 있음

● CTRL을 누른 상태에서 사이드 바에 있는 [대분류], [중분류], [제품이름] 필드를 선택
● 다중 선택한 필드 중 하나를 마우스 오른쪽 버튼으로 클릭한 후 [계층]을 선택하고 [계층 만들기...]를 선택

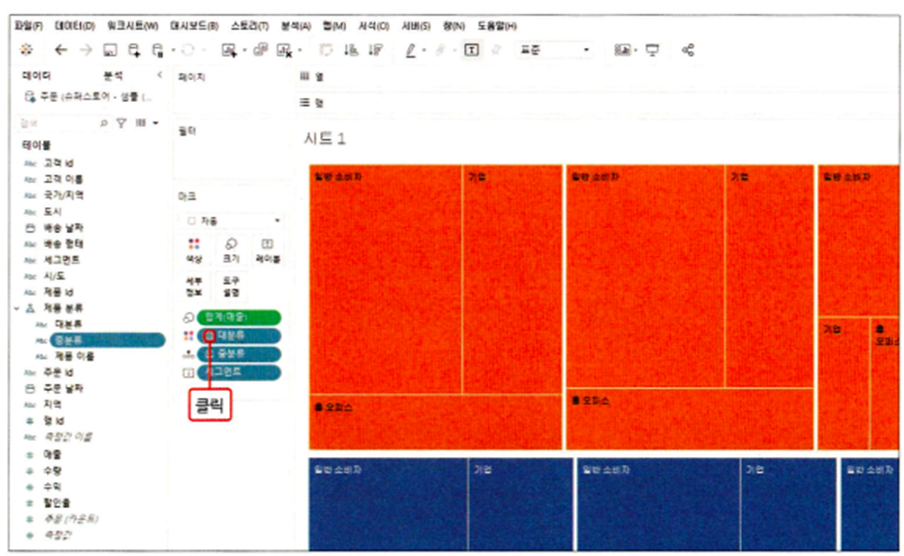
● [제품 분류] 계층을 [마크] 카드 위의 [색상]으로 드래그하면 색상이 생성한 계층 중 가장 위쪽에 있는 대분류 별로 구분

● [마크] 카드에서 색상이 적용된 [대분류] 필드에는 [+] 가 표시되는데 [+]를 클릭하면 대분류에 서 중분류 별로 세그먼트가 세분화

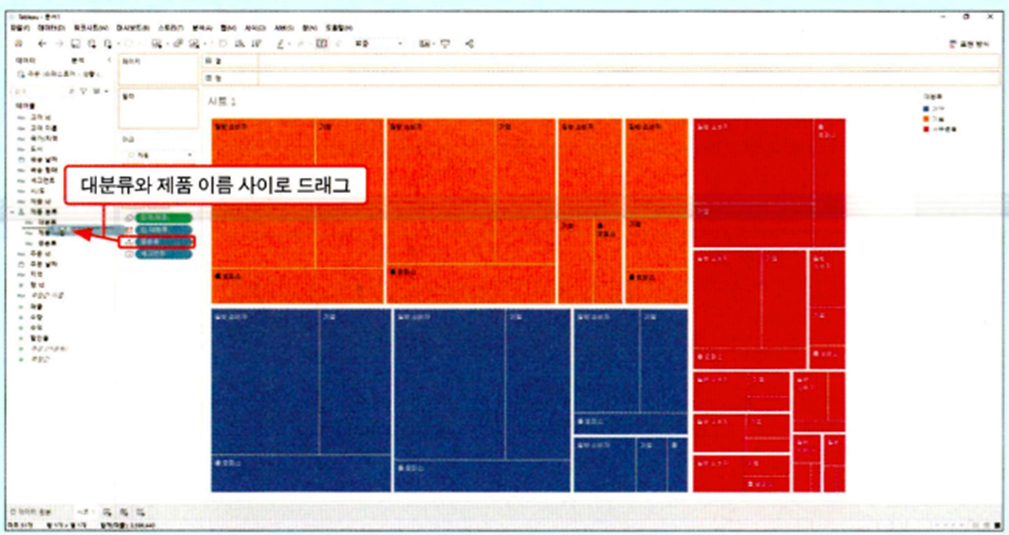
● 계층 순서를 변경하려면 사이드 바에서 순서를 변경할 필드를 위 또는 아래로 드래그하면 되는데 태블로에서는 계층 순서에 따라 세분화 순서가 달라지는 만큼 계층을 구성할 때 순서를 중요하게 고려
● 제품 별 계층 예시 외에도 지도(시/도 - 구-동), 날짜(연도 - 분기 - 월-일) 또한 계층을 생성해 활용하는 경우가 많은데 이때도 계층 순서를 잘 배치해야 함

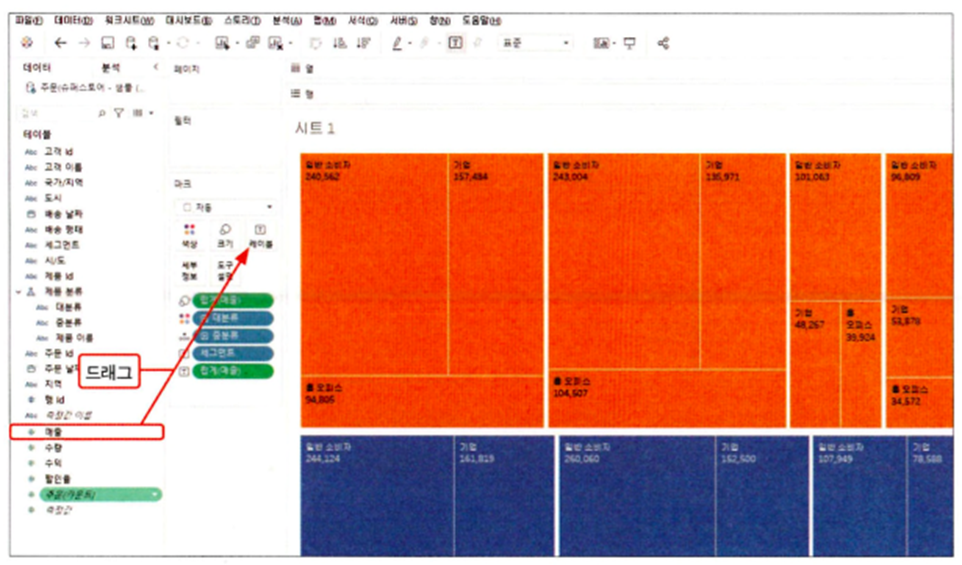
● 측정값 [매출] 필드를 [마크] 카드 위의 [레이블]로 드래그하면 트리맵 차트 내에서 제품 대분류, 중분류 별 매출액 출력

● 제품 대분류를 기준으로 트리맵 차트를 만들기 위해 세부 정보로 들어가 있는 [중분류] 필드를 마우스 왼쪽으로 선택한 상태에서 [마크] 카드 밖으로 드래그하면 해당 필드가 제거

● [마크] 카드에서 [색상]을 클릭한 후 [색상 편집...]을 클릭한 후 색상표 선택에서 [자동]이 아닌 [신호등]을 클릭

● 색상표의 아래쪽에 있는 [모양 할당]을 클릭하면 색상이 각 세그먼트별로 자동 할당

● 색상표의 아래쪽에 있는 [모양 할당]을 클릭하면 색상이 각 세그먼트별로 자동 할당

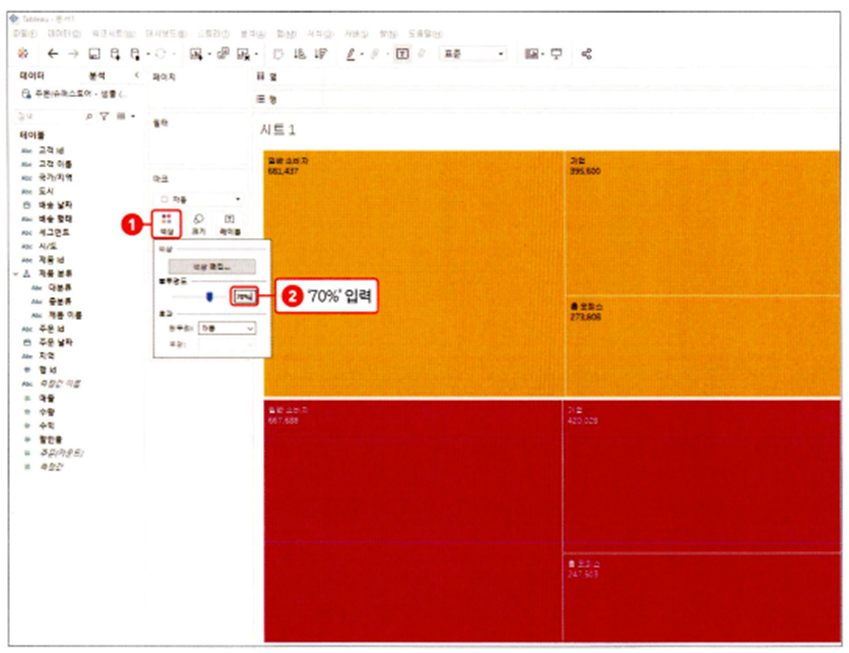
● [마크] 카드 위의 [색상]을 클릭한 후 불투명도를 [70%]로 변경

'IT 초보코딩의 세계 > 태블로(Tableau)' 카테고리의 다른 글
| 태블로 Tableau(Word Cloud) 7장 (10) | 2023.11.18 |
|---|---|
| 태블로 Tableau(Line/Bar Dual Axis Chart, Use Case) 6-1장 (2) | 2023.11.16 |
| 태블로 Tableau(Line/Bar Dual Axis Chart) 6장 (8) | 2023.11.15 |
| 태블로 Tableau(Bar Chart, 그룹막대, 누적 막대, 비율막대 차트) 5장 (0) | 2023.11.15 |
| 태블로 Tableau(Dash Board, UI, Dash Board 생성) 4-4장 (0) | 2023.11.14 |




댓글